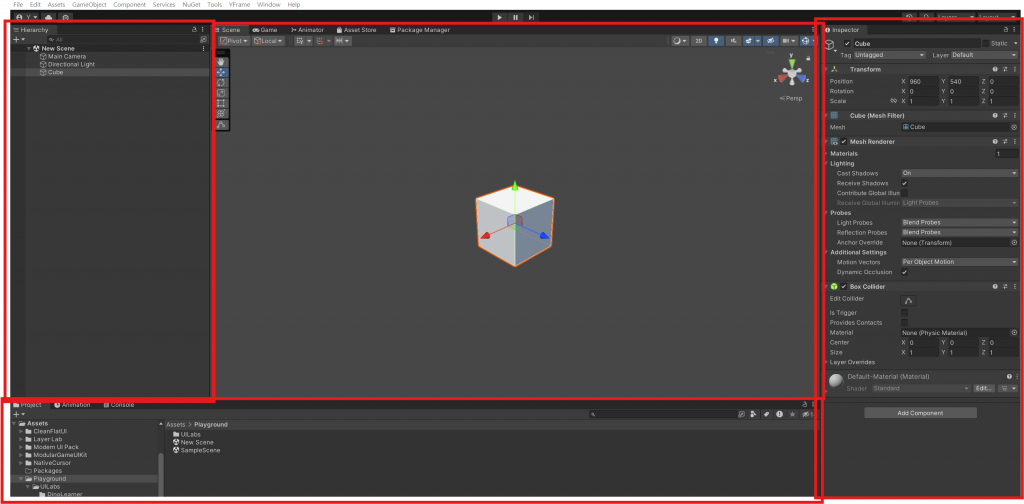
默認的Unity Editor很難用 :)

在Unity中,有4個主要面板:
如果你準備開發一款大型遊戲
就會發現 80% 的時間被浪費在了找東西上。
而這些都是Unity默認的編輯器害的。
但我們可以安裝一些第三方的插件
來加快我們的開發效率。
現在,
我們來從這4大面板中
逐一優化Unity的開發速度:
如果你的遊戲裡有很多重疊的UI
你就會發現,
你無法在第一次點擊就選到你要的UI。
Unity判斷UI點擊的邏輯
是以Hierarchy的順序決定的
並不是你點擊什麼就是什麼
因此為了點到你想要的按鈕
你需要點很多下
很多很多下。

Smart UI Selection
完美的解決這個可怕的問題
它會偵測UI的透明值
使用類似Raycast的方式
去判斷你要點擊的UI
讓你一點就點到你想要的UI
秘密: Hierarchy的層級越多,速度就越慢
當你修改父層級時
不管是顯示關閉,或是移動位置
Unity會重新計算所有Child的物件狀態。
但是如果你把所有的層級放在外面
又很醜。
這時候
推薦安裝

Hierarchy Folder
這插件可以讓你在Hierarchy開啟資料夾
但不會耗費效能。
所以你可以放心的開層級來管理了。
Hierarchy另一個可怕的秘密:
當物件一多,你就會進入找物件地獄
為了解決這個問題

可以安裝 Rainbow Hierarchy 2
把層級用不同的顏色和圖標標識重要度
讓畫面一目了然
一眼就知道你要的東西在哪。

雖然Project面板也有Rainbow Folder
可以把你的Project分門別類,變得好看。
但我覺得這沒有解決根本問題。
Project面板的根本問題是
要切換到你要找的東西時超麻煩!
Unity常常需要把Project裡的物件
拉到場景或Inspector中去調用
這就需要你一直不斷地來回切換頁面
有時候要翻好幾個層級才可以找到
超麻煩!
這時候

如果你安裝了 vFavorites2
就可以直接把你最常用的資料夾加到最愛
直接點擊切換
節省你100倍的搜尋時間
最後就是Inspector
當你的Component一多
你就會需要一直往下滑
這時候很容易中斷專注力。
這時候
你可以安裝 Smart Inspector
只打開你需要用到的Component。
讓你每次專註在最重要的地方進行修改。
如果你想要讓你的Inspector支援更多顯示
像是顯示Table,Toggle,Dictionary等等
你可以試試看 Odin Inspector
它提供了多種Attributes,讓你可以快速調用
製作好看的Inspector面板。

最後推薦這個 EButton
你永遠不會知道在Inspector加一顆按鈕
會增加多少倍的開發效率!
不需要再寫OnKeyDown(),
不需要再掛UI測試
直接點擊Inspector測試功能。
以上就是改造Unity編輯器的四大面板的推薦插件!
祝你開發愉快 :)
